May 13, 2024 by Slint Team
Slint 1.6 Released with Design Mode Improvements, Python Packages, and Enhanced Accessibility 
We're pleased to announce the release of Slint 1.6, featuring improvements to interactive design mode, new Python packages, and enhanced accessibility.
🌟 Celebrating 15k GitHub Stars 🎉 🎊
We recently crossed the milestone of 15k GitHub Stars. In less than a year, the number of star gazers of the Slint GitHub repo have doubled!
THANK YOU for your continued support and help us build the Slint community.
Design Mode
We continue to improve the Design Mode in Live-Preview. Use drag and drop to create new layouts without code. The green drop zones are displayed to assist you with exact placement, for new and existing widgets.
Slint for Python Alpha Packages
Add Slint to your Python project without compilation, by installing our binary packages for Windows, macOS, and Linux:
pip install slintThanks to feedback from the community, we've also improved our API to load .slint files. The new IDE friendly loader object replaces the previous
magic import:
import slint
# slint.loader will look in `sys.path` for `appwindow.slint`.
class App(slint.loader.appwindow.AppWindow):
def __init__(self):
super().__init__()
self.some_string_property = "Hello World"
# Subclasses can decorate methods to automatically associate them with Slint callbacks
@slint.callback
def request_increase_value(self):
self.counter = self.counter + 1
app = App()
app.run()
We invite you to experiment with Slint for Python; we'd love to get your feedback to make it as pythonic and elegant as possible. For details how to try it out, check out our README.
This work is being funded by NLNet. We're very grateful for their support.
Fancy Text
Thanks to contributions from Noah Sweilem, the Text element now supports stroke properties to create fancy effects:

Text {
text: "Hello";
font-size: 64px;
horizontal-alignment: center;
stroke:
@linear-gradient(45deg, red 0%, green 100%);
stroke-width: 8px;
}Accessibility Actions
We'd like Slint-based UI controls to support assistive technologies such as screen readers, so that users with different needs can use your applications. In this release, we added the ability for accessibility frameworks to trigger custom actions, such as incrementing the value of a spinbox or setting the value of a text input field. Use the new callbacks to react when users trigger these actions:
- accessibilty-action-default
- accessibilty-action-set-value
- accessibility-action-increment
- accessibilty-action-decrement
component MyCustomButton {
accessible-role: button;
// Behave as if the user clicked
accessible-action-default => { root.handle-clicked(); }
TouchArea { clicked => { root.handle-clicked(); }}
// ...
}Of course, Slint-provided widgets such as Button, SpinBox, and others, have pre-installed handlers for these callbacks.
We'd like to thank Arnold Loubriat and Laurent Montel for their contributions towards accessibility properties to more widgets.
Android Text Input
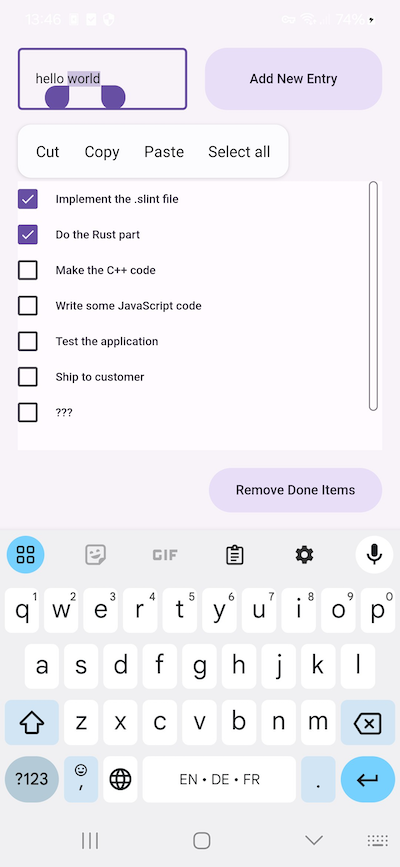
For Slint on Android, we've added out-of-the-box support for text selection handles as well as the edit context menu in text input fields.

Bug Fixes and Enhancements
This release includes several bug fixes and new APIs, some of which were contributed by our valued community:
- Use
hsv()andto-hsv()to convert colors to and from the HSV color space. (Thanks to Luke Jones) Palette.color-schemeis a new read-write property to set dark/light model in the widget style.- In Rust, enable the
raw-window-handle-06feature to obtain the windowing system specific window and display handles via window_handle(). - Use clear-focus() on focusable elements to remove keyboard focus.
- Fixed color animations with transparency. (#5063, thanks to Mikhail Shabunin)
- Android: Fixed support for Android 10 to 12 and Java 1.8, and added
backend-android-activity-06feature. - When the Skia renderer is enabled at compile time, it's now picked as the default at run-time.
- Fixed insertion point of
@childrenwhen it is not the last child. (#4935) - C++: Fixed the
MapModel::resetfunction. (#4968) - C++: Added include guards to the generated header file.
- LSP: Fixed formatting of function declarations.
slint-viewernow properly reloads files saved with neovim. (#3641, thanks to Nathan Collins)
For a complete list of changes, check out the ChangeLog.
Upgrading to Slint v1.6
To use the latest version, follow the instructions below for the programming language of your choice:
- Rust developers: Run
cargo updateto bring your application up-to-date. - C++ developers: If you're using
FetchContentwith CMake, update theGIT_TAGentry inCMakeLists.txttov1.6.0orrelease/1.6for automatic tracking of 1.6.x releases. - Node.js developers: Run
npm update slint-uito bring yourpackage.jsonup-to-date. - ESP-IDF developers: Run
idf.py update-dependenciesto bring youridf_component.ymlup-to-date.
Conclusion
A shoutout to everyone who contributed, especially the contributors from the community. Slint 1.6 continues our series of incremental updates that add new features while maintaining backwards compatibility. We're excited to see the live-preview improvements, look forward to many Slint for Python downloads, and can't wait for the first Slint based Android apps.
If you're new to Slint, check out our Get Started section.
As always, we welcome your feedback, bug reports, and questions on our bug tracker, forum, and chat. Your input drives our continual improvement and innovation.
Slint is a Rust-based toolkit for creating reactive and fluent user interfaces across a range of targets, from embedded devices with limited resources to powerful mobile devices and desktop machines. Supporting Android, Windows, Mac, Linux, and bare-metal systems, Slint features an easy-to-learn domain-specific language (DSL) that compiles into native code, optimizing for the target device's capabilities. It facilitates collaboration between designers and developers on shared projects and supports business logic development in Rust, C++, JavaScript, or Python.