February 28, 2025 by Slint Team
Slint 1.10 Released with Figma Plugin, Menus, and Live-Preview Data Editing 
Slint is a native GUI toolkit written in Rust, with APIs in Rust, C++, Python, and JavaScript, designed for fast and responsive applications on all platforms. Today, we've released 1.10. This version features a brand new Figma plugin, a data editor for live-preview, and support for a menu bar and context menus.
Figma Plugin

Figma is one of the most popular tools for designing UIs. A common challenge is reflecting the 'design intent' in the final software. To address this, we're introducing our new Figma to Slint plugin.
When selecting elements in Figma, the plugin shows the equivalent Slint code for that element, in either the dev mode's "inspector" panels or a floating panel, depending on your Figma license.
We've kept it simple for this first version and have only mapped Figma elements that match directly to ones in Slint such as Rectangles, Frames, and Text. However, we see potential here, as Figma is introducing new features to help designer developer collaboration. Be it project variables, reusable instances, and continuous improvements to the "dev mode" experience. We're excited to see how this area evolves and hope this plugin allows you to get the information you need directly from Figma.
Give it a try and let us know what you think.
Live-Preview Data Editor
An instrumental part of a Slint UI is the data interface to the business logic, such as properties, callbacks, and data models. In the live-preview we've added a "Data" tab that shows both the component's properties and global properties. Change these in real-time to test interactions and animations without recompiling.
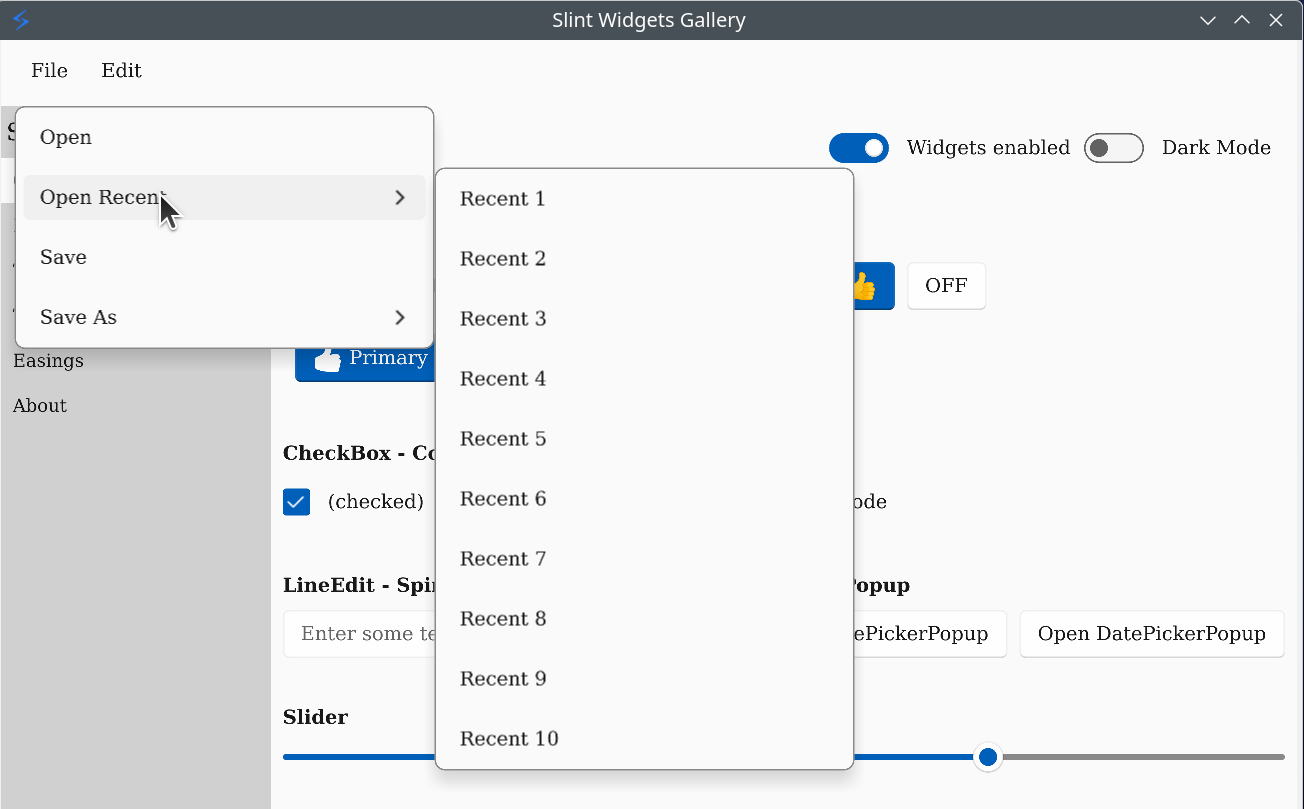
Menus
Desktop applications come with a menu bar and context menus. To support them, we're introducing the new MenuBar and
ContextMenuArea elements.
Both accept Menu
elements, which in turn accept MenuItems, forming a menu structure. Use for and if to dynamically populate menus.
On Windows and macOS, we're using the muda crate behind the scenes to render menus for a native look and feel.
export component Example inherits Window {
MenuBar {
Menu {
title: @tr("File");
MenuItem {
title: @tr("New");
activated => { file-new(); }
}
MenuItem {
title: @tr("Open");
activated => { file-open(); }
}
}
Menu {
title: @tr("Edit");
MenuItem {
title: @tr("Copy");
}
}
// ... more menus here
}
callback file-new();
callback file-open();
// ... actual window content goes here
}

Signed Distance Field Text Rendering for Microcontrollers
On Microcontrollers, text rendering uses pre-rendered glyphs. They're embedded into the binary at all sizes used. This works well out of the box but can take up a lot of flash space. In this release, we're introducing a new method that dramatically cuts down on flash space usage:
First, glyphs are embedded into the binary at only a single size, by pre-rendering them as signed distance fields (SDF). When the letter 'a' is used in three different sizes in the UI, it takes up up a third of the space.
Then, at run-time, the distance field for a glyph is scaled to the desired size and the alpha coverage for each pixel is computed from the encoded distance to the glyph's edge. This produces smoothly scaled text by trading a bit more computation at runtime for reduced flash storage.
Activate this feature in your build system:
- Rust: Use the
slint_build::CompilerConfiguration::with_sdf_fonts()function in yourbuild.rs. - C++: Set the
SLINT_EMBED_RESOURCES=embed-for-software-renderer-with-sdfCMake target property.
Bug Fixes and Enhancements
This release also includes several bug fixes and new APIs:
stringtype: Added.is-emptyand.character-countproperties. (Thanks to Tasuku Suzuki)Path: Addedstroke-line-capproperty.- C++
SoftwareRenderer: Added line-by-line rendering function. esp-idf: Added support for RGB888 rendering.- Skia's software renderer now uses partial rendering, which improves rendering performance.
- Use the latest Image 0.25 crate for image loading.
- Many improvements to widget accessibility, such as
ListBox,TabWidget, andListView. (Thanks to @DataTriny). - Improved performance for the Slint compiler, language server, and viewer, due to the use of jemalloc. (Thanks to @milianw)
For a complete list of changes, check out the ChangeLog.
A shoutout to everyone who contributed, especially the contributors from the community:
@badicsalex
@DataTriny
@nyurik
@sigmaSd
@task-jp
@gcb
@andber1
@madsmtm
@OwerPlay
@milianw
@0x6e
@jturcotte
@andrew-otiv
@mks-h
@Le0X8
@wuwbobo2021
@ninjasource
Get Started & Upgrading
If you're new to Slint, check out our Get Started section. If you're upgrading from an earlier release, follow the instructions in our GitHub release.
As always, we welcome your feedback and contributions.
Happy coding!
Slint is a Rust-based toolkit for creating reactive and fluent user interfaces across a range of targets, from embedded devices with limited resources to powerful mobile devices and desktop machines. Supporting Android, Windows, Mac, Linux, and bare-metal systems, Slint features an easy-to-learn domain-specific language (DSL) that compiles into native code, optimizing for the target device's capabilities. It facilitates collaboration between designers and developers on shared projects and supports business logic development in Rust, C++, JavaScript, or Python.