#MadeWithSlint
EV Chargers from SK Signet
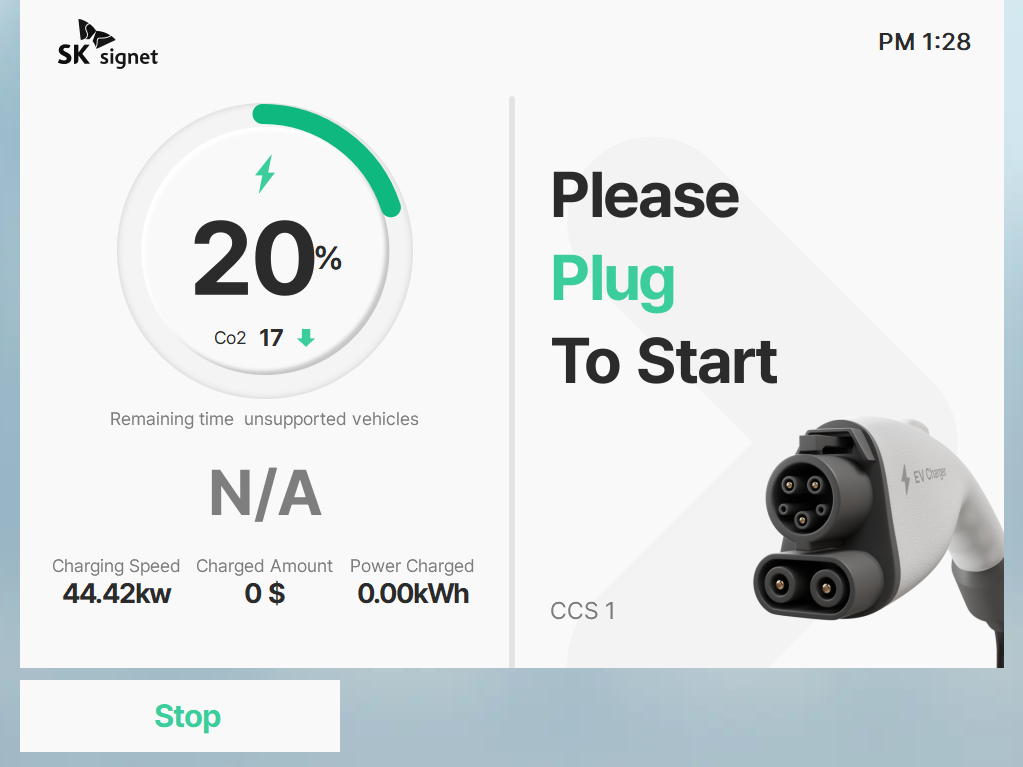
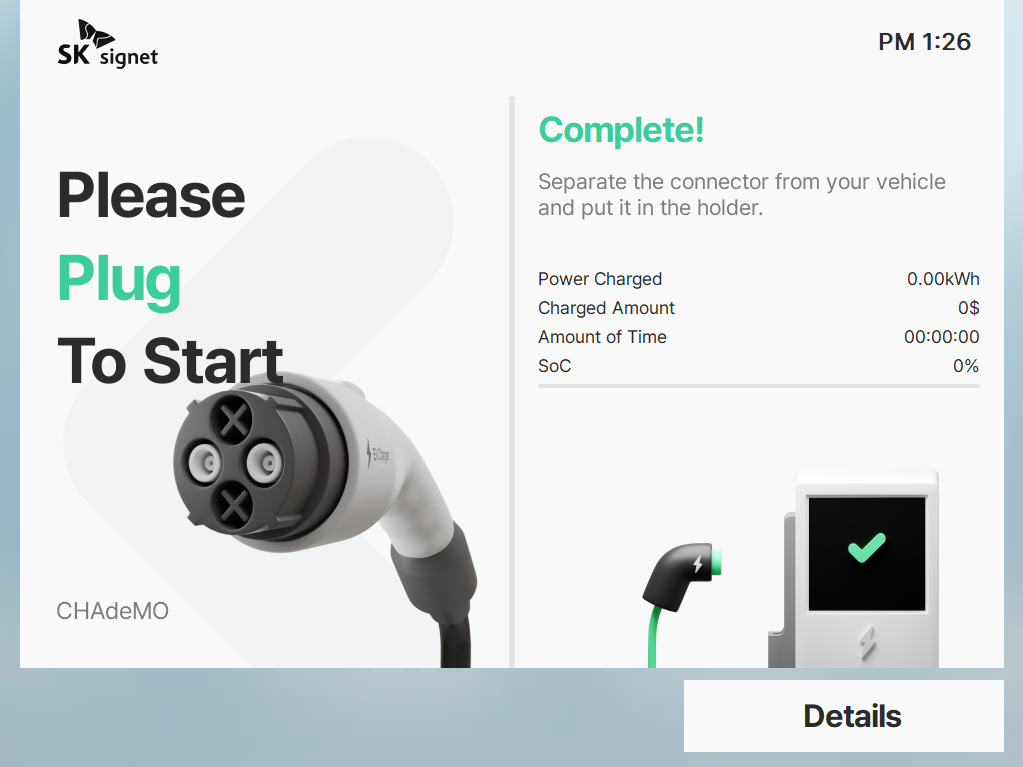
SK Signet, the no.1 EV (Electric Vehicle) charging solutions provider in the U.S., has launched a new HMI (Human-Machine-Interface) for their EV chargers. The HMI scales to 15-inch and 32-inch touch displays that are installed on the EV chargers and provides additional business opportunities for charging station operators.
We're proud to share that the HMI is #MadeWithSlint.

"We are very happy to have selected Slint for developing the HMI of our next generation chargers. Slint provides us flexibility, high performance and value-for-money along with great support."
Sang-Baek Lee
Manager, SK Signet

Interview with Miłosz Kosobucki
We asked the project manager and developer of the software on the EV Charger to share his thoughts on the software architecture and his journey with Slint.
Limitations of previous HMI
The previous HMI was based on an older version of Qt that lacked many modern features and bug fixes. Implemented in Qt QML, it had accumulated a lot of technical debt over the years. Significant parts of the business logic were intertwined with complicated JavaScript code in QML files making the overall software difficult to maintain and extend.
Considerations for the new HMI
Since the software is for an EV Charger, a device that needs to remain powered on, SK Signet had two important goals for the complete overhaul of the application: (1) use a solution that wouldn't suffer from the limitations of the previous HMI, and (2) the chosen technology should be performant and scalable.
Porting from Qt to Slint
Slint supports multiple backends and one of them is a Qt backend. We leveraged this feature of Slint to keep the non-UI Qt parts intact and working together with the Slint based UI in the same application while the porting was ongoing. This way we could migrate away from the Qt based application step-by-step while still having a fully functional application. It's worth noting that as Qt is much more than a C++ UI framework, we needed to find replacements for various functionalities, such as signals and slots, networking, video decoding or sound playback, that Qt provides but are outside the scope of Slint.
Based on the experience of migrating the Qt code base to Slint, KDAB started an R&D initiative to combine some of their free tools, such as KDBindings, KDUtils, with libraries established in the C++ community into a coherent package that could be used to develop C++ applications when Qt libraries are not available.
Read more about it in the blogpost Beyond UI: Using Slint with C++.
Journey with Slint
Starting with Slint was fairly straightforward. As the project was CMake-based, we just needed to update the compiler that supported C++20, Visual Studio 2019 in this particular case, and install the Rust toolchain, as we were compiling Slint from source. We added a "FetchContent" entry that we copied from the Slint documentation to the CMake configuration and that was it.
As for learning the Slint language itself, we got up to speed pretty quickly. Slint language shares certain concepts with Qt QML, which we know pretty well, and the mental model could stay roughly the same. Slint's syntax is also very friendly and predictable so we got to know it by heart in no time. The developer experience is outstanding with Slint's Visual Studio Code plugin providing Live-Preview and autocompletion among others. All of these provided an invaluable boost to productivity.
A separate paragraph is warranted for the support we received from the Slint team. Whether it was for ideas on how to implement certain elements or fixing bugs, the help we got was outstanding. Slint is a new technology and compared to Qt, there are missing features. However, all the shortcomings we encountered during the project have either already been fixed or planned in the roadmap through tracking issues in the Slint's GitHub repo.