January 31, 2024 by Slint Team
Slint 1.4 Released with additional Look and Improved APIs 
We're excited to announce the release of Slint 1.4, featuring a brand new style and many qualify of life improvements.
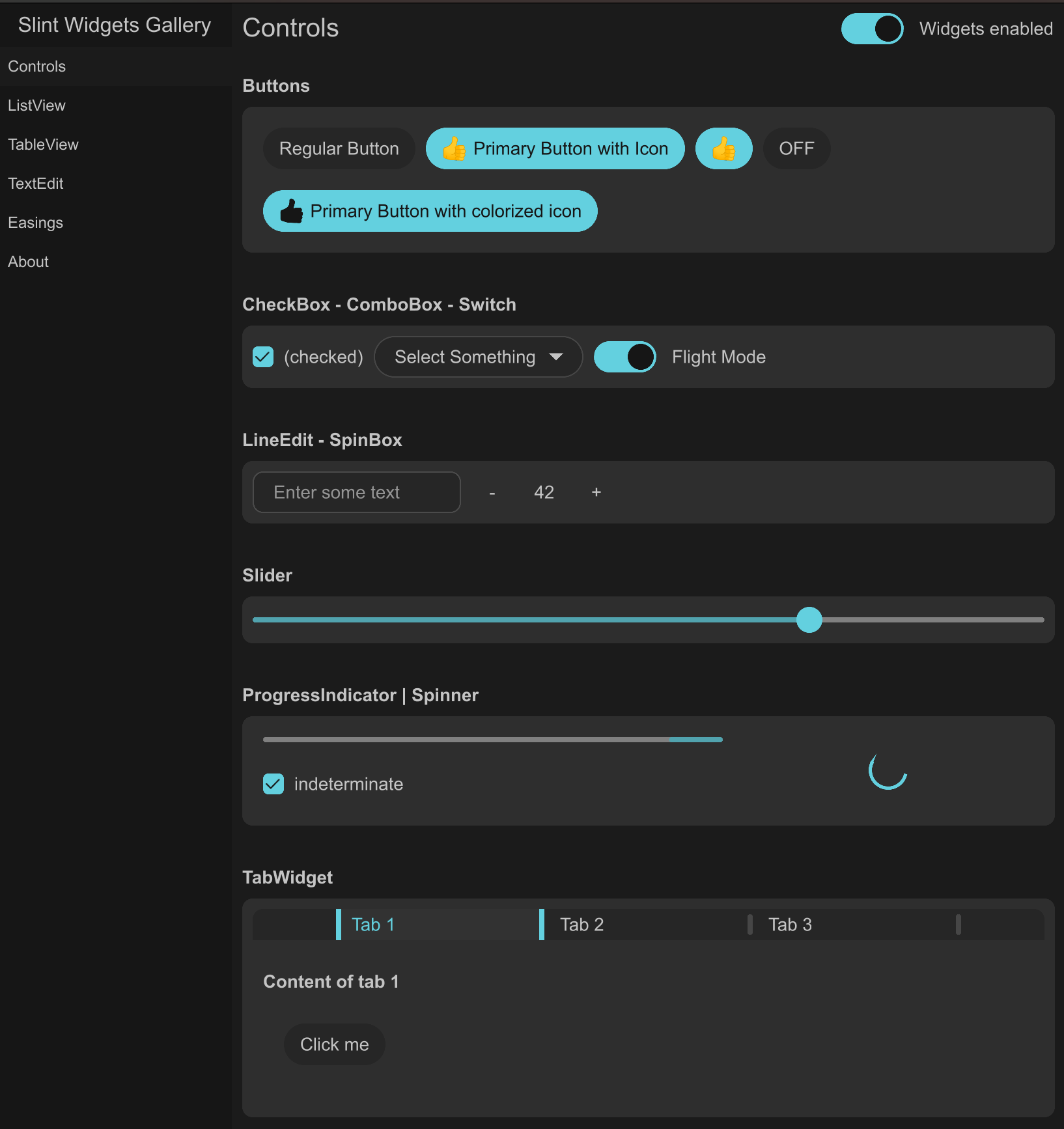
New Cosmic Style

New APIs
Thanks to your feedback and contributions, this release fills in the gap with many new functions that were previously missing:
- Use
TouchArea's newdouble-clickedcallback to conveniently handle double click events in your UI. - Adapt your custom controls to match the selected widget style with the new
Palettesingleton. - Programmatically show a
slint::Windowfullscreen with the newset_fullscreen(bool)function. (Thanks qhua948) - Keep the event loop alive when there are no windows with new
run_event_loop_until_quit()function. This is for the folks who'd like to create system tray apps: We heard you 👍 - Style your icon based on the text color with
Button's newcolorize-iconproperty. - C++: Empty your
slint::VectorModelwithclear().
Binary Packages for JavaScript API
Previously, using Slint with Node.js required a Rust installation,
for Slint to be compiled from source code. With this release, we're adding binaries for macOS, Windows, and Linux. This removes the need to compile Slint
from source and speeds up the npm install step.
As a bonus, this means that you can also use Slint from Deno, the next-generation JavaScript run-time.
Skip the npm install entirely:
import * as slint from "npm:slint-ui";
let ui = slint.loadSource(`
import { AboutSlint } from "std-widgets.slint";
export component Demo inherits Window { AboutSlint {} }
`, "main.slint");
let demo = new ui.Demo();
await demo.run();
deno run --allow-read --allow-ffi --allow-sys index.tsProgress on Android Port and LinuxKMS Backend
We continue to work on the NLNet funded Android port. We now have support for virtual keyboard input. The Android backend is not yet stable in this release, but you can already try it out using our private API.
For the experimental LinuxKMS backend, we've added support for display rotation. Set the SLINT_KMS_ROTATION
environment variable to rotate your application.
Smoother Development Experience
We want you to enjoy developing with Slint. So, we've made various tweaks that ensure a smoother development experience:
- Parentheses in
ifstatements are now optional. Rust developers rejoice 😍. (Thanks Chen1Plus) - Auto-completion in the LSP now preserves your choice of dash vs. underscore in identifiers.
- We optimized the Slint Compiler to produce more efficient output, speeding up application compile times up to 50%.
- If you're a Neovim user on macOS, installing slint-lsp now uses pre-built binaries.
- Improved live-preview: Pick elements with your mouse by enabling the "Pick Mode", then click/ctrl+click/double-click to select an element in the same file/any file/underneath.
Upgrading
Updating to Slint 1.4 is effortless:
- Rust: Run
cargo updateto bring your application up-to-date. - C++: If you're using
FetchContentwith CMake, update theGIT_TAGentry inCMakeLists.txttov1.4.0orrelease/1.4for automatic tracking of 1.4.x releases. - Node.js: Run
npm update slint-uito bring yourpackage.jsonup-to-date.
Closing Thoughts
We would like to express our gratitude to our contributors - qhua948, Chen1Plus, MiKom, chfogelman, BrandonXLF, nununoisy, task-jp, MicroCBer, and Horbin-Magician, as well as everyone who reported bugs (more than 30 fixed in this release). Thank you for being a part of the Slint community ❤️.
Explore the new features of Slint 1.4! 🌟
Your feedback is invaluable to us. Please reach out if you encounter any issues or notice missing functionality. Get in touch via our GitHub pages, email, or via chat on our Mattermost instance.
Slint is a Rust-based toolkit for creating reactive and fluent user interfaces across a range of targets, from embedded devices with limited resources to powerful mobile devices and desktop machines. Supporting Android, Windows, Mac, Linux, and bare-metal systems, Slint features an easy-to-learn domain-specific language (DSL) that compiles into native code, optimizing for the target device's capabilities. It facilitates collaboration between designers and developers on shared projects and supports business logic development in Rust, C++, JavaScript, or Python.