November 10, 2023 by Slint Team
Slint 1.3 Released with Revamped Native Styles and JavaScript API 
We're excited to share the release of Slint 1.3, filled with new features and improvements that will enhance your development experience. Let's take a look at some of the highlights:
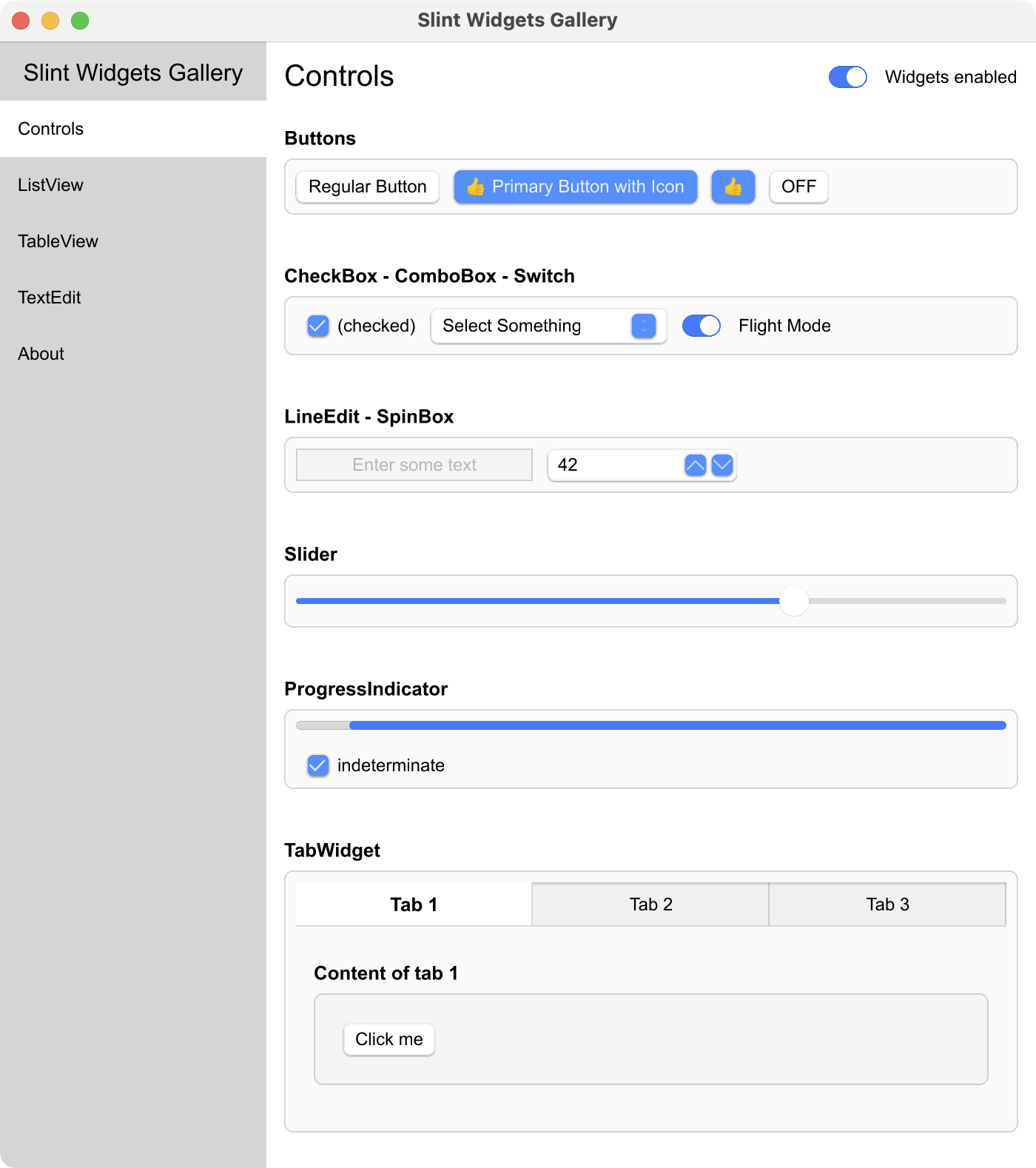
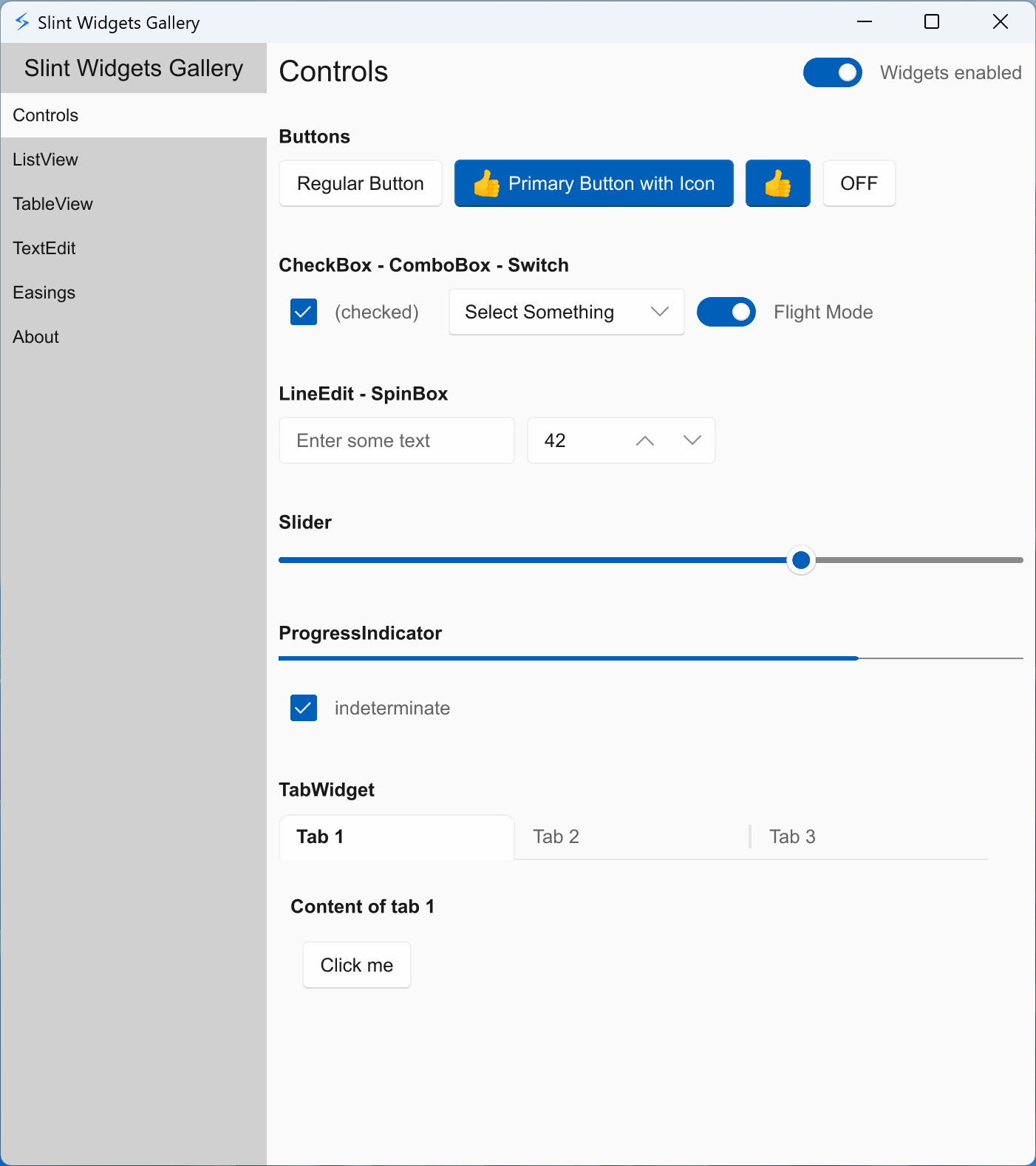
New Native Style on Windows and Mac
Our default styles have been changed to provide a more authentic Windows and macOS interface. The Fluent design system is used in modern Windows applications, while the Cupertino style mirrors the look and feel of macOS applications. Both styles are implemented in pure Slint code.
For Linux, Slint continues to use Qt when available. This way you can ensure a consistent 'native' Linux feel.


NodeJS API Based on napi-rs
We now use the napi-rs crate for the NodeJS integration. Slint is now compatible with all the latest NodeJS releases and allows you to integrate into the NodeJS event loop. Developers looking for an alternative to Electron to create light-weight GUI applications in JavaScript can consider using Slint.
To explore Slint in JavaScript, please refer to our JavaScript documentation and tutorial.
Initiating the Android Port

We're embarking on the exciting journey of bringing Slint to Android! While it's not ready for production, you can start experimenting with Rust UI on Android.
The i-slint-backend-android-activity, using the android-activity crate, lays the groundwork for building GUI with Slint on Android. Please note that this is an internal crate and doesn't follow semver.
Want to try it out? Check the documentation of the android backend
This work is being funded by NLNet. We are very grateful for their support.
Easily Import Component Libraries
You can now easily import component libraries into your code. The new release comes with the infrastructure to support importing components from external libraries. The library search paths are defined in the build scripts or via environment variables.
The following code will will import the FooWidget from the foo library.
import { FooWidget } from "@foo";Many More Improvements
Slint 1.3 is packed with numerous bug fixes and enhancements.
Slint VSCode plugin learned new refactoring functions, the
slint! macro integration with rust-analyzer has been improved,
TouchArea can now receive scroll events,
GridLayout can have different values for horizontal or vertical spacing,
more easing curves are available to customize your animations,
a new combobox in Slint Preview allows you to select the style,
and much more.
More users
The last few weeks have been very motivating as we witnessed more and more Slint users releasing their apps #MadeWithSlint. In addition to these applications being cross-platform, some of them have fairly complex user interfaces.
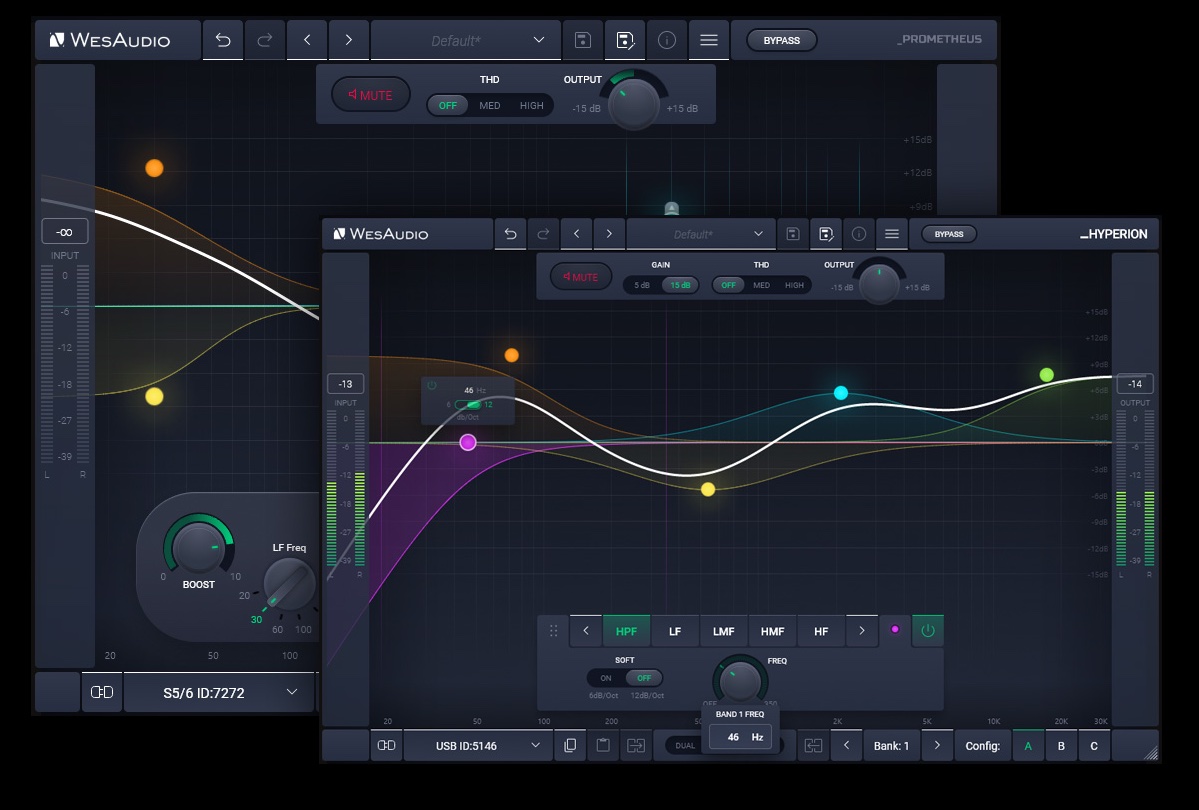
WesAudio, for instance, has introduced their digital audio plugin to the market. Read their success story to see how they leveraged Slint.
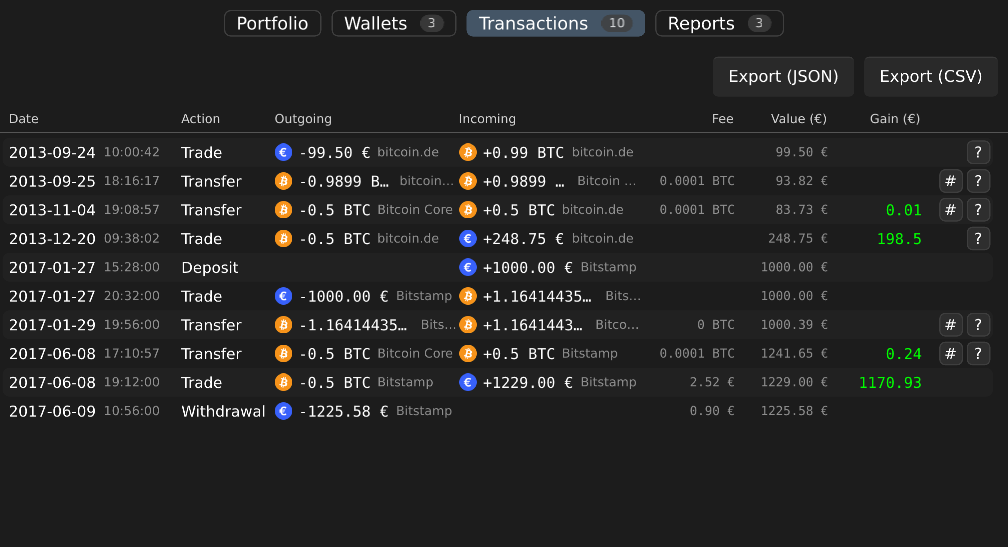
Thorbjørn Lindeijer has developed a beautiful application to assist cryptocurrency traders in computing capital gains: Raccoin.
Closing Thoughts
We would like to express our gratitude to our contributors - J-P Nurmi, Guilhem Vallat, Thorbjørn Lindeijer, Ken Carpenter, and Adam Obuchowicz. Thank you for being a part of the Slint community ❤️.
Explore the new features of Slint 1.3! 🌟
Your feedback is invaluable to us. Please reach out if you encounter any issues or notice missing functionality. Get in touch via our GitHub pages, email, or via chat on our Mattermost instance.
Slint is a Rust-based toolkit for creating reactive and fluent user interfaces across a range of targets, from embedded devices with limited resources to powerful mobile devices and desktop machines. Supporting Android, Windows, Mac, Linux, and bare-metal systems, Slint features an easy-to-learn domain-specific language (DSL) that compiles into native code, optimizing for the target device's capabilities. It facilitates collaboration between designers and developers on shared projects and supports business logic development in Rust, C++, JavaScript, or Python.