October 6, 2021 by Olivier Goffart and Simon Hausmann
SixtyFPS 0.1.3 and Cargo UI 0.2 Released 
Today we're releasing SixtyFPS version 0.1.3, and Cargo UI version 0.2. This blog post highlights some of the new features in these releases.
SixtyFPS 0.1.3
SixtyFPS is a framework to develop graphical user interfaces for desktop and embedded platforms. The release version 0.1.3 contains new features and bug fixes. Applications developed with previous releases in the 0.1.x series continue to run with version 0.1.3.
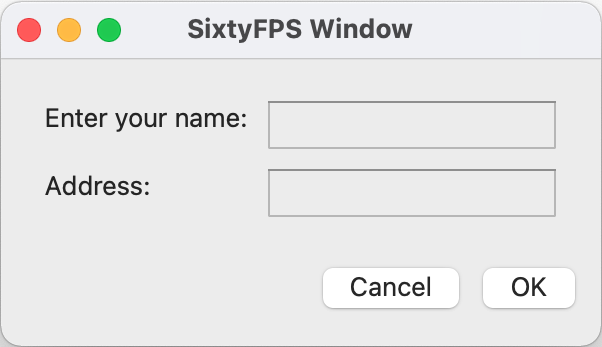
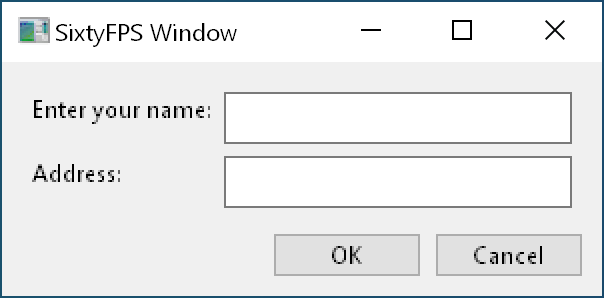
Dialog and StandardButton
Use the new Dialog
element and StandardButton widget to display
dialogs. The buttons in the dialog are ordered according to established platform conventions.
For example, on Windows, the OK button is always placed to the left of the Cancel button;
it's the opposite on macOS. On Linux the desktop environment determines the order.
import { StandardButton, GridBox,
LineEdit }
from "sixtyfps_widgets.60";
export MyDialog := Dialog {
property name <=> name-le.text;
property address <=> address-le.text;
StandardButton { kind: ok; }
StandardButton { kind: cancel; }
preferred-width: 300px;
GridBox {
Row {
Text {
text: "Enter Your name";
}
name-le := LineEdit { }
}
Row {
Text {
text: "Address";
}
address-le := LineEdit { }
}
}
}
Dialog on macOS:

Dialog on Windows:

New callbacks on the TouchArea element
Use the new moved callback to continuously track pointer movements.
With the pointer-event callback you can customize the behavior of your controls based on
which buttons were pressed or released. The Fluent style uses these callbacks now to improve the feel
of the scrollbars.
Next steps
We hope that you'll enjoy upgrading to this new version. If you're using SixtyFPS with Rust and
Cargo, just run cargo update to update your application to the latest release.
If you're using our CMake integration with FetchContent, update the GIT_TAG
entry in your CMakeLists.txt to specify v0.1.3.
For our C++ users it's worth noting that we now require CMake version 3.19 or newer.
For a detailed list of all changes, check out the CHANGELOG.md
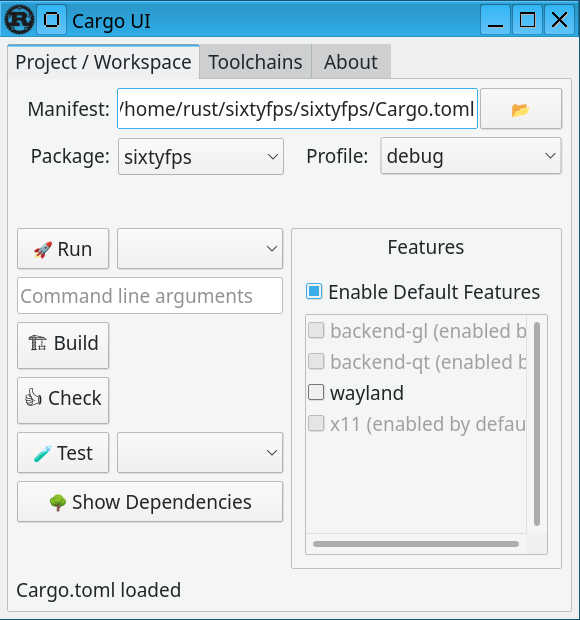
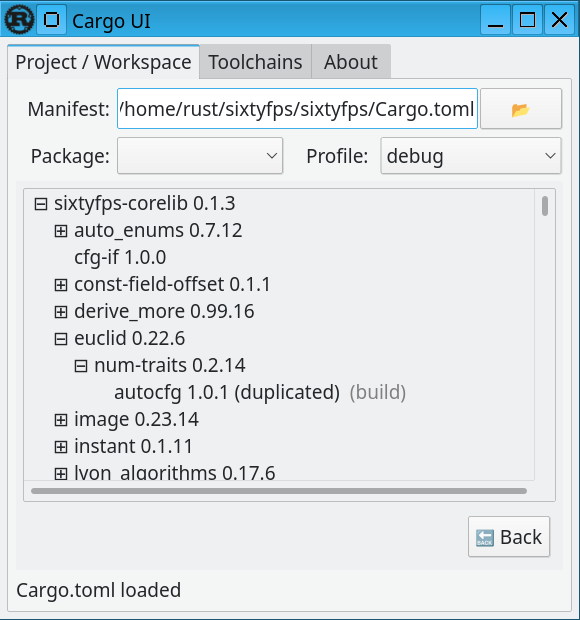
Cargo UI 0.2
Cargo UI is the graphical frontend for cargo that we are developing. It supports building and running your programs.
In this release, we added a few features such as the dependency tree widget to visualize the dependencies and the feature selection to view and toggle cargo features for your project. We also added a tab showing the list of available Rust toolchains.


Get this update
Run the following command to install Cargo UI:
cargo install --force cargo-uiUse the same command to upgrade a previous installation to the latest version.
We're happy to receive feedback, ideas and suggestions at any time. Please file them in the Cargo UI Github repository.
Slint is a Rust-based toolkit for creating reactive and fluent user interfaces across a range of targets, from embedded devices with limited resources to powerful mobile devices and desktop machines. Supporting Android, Windows, Mac, Linux, and bare-metal systems, Slint features an easy-to-learn domain-specific language (DSL) that compiles into native code, optimizing for the target device's capabilities. It facilitates collaboration between designers and developers on shared projects and supports business logic development in Rust, C++, JavaScript, or Python.