September 9, 2021 by Olivier Goffart and Simon Hausmann
SixtyFPS 0.1.2 Released 
Today we're releasing SixtyFPS version 0.1.2, which contains important bug fixes and some new features. This blog post highlights some of theses new features since the last release, 0.1.1. This release maintains backwards source compatibility. Applications developed with previous releases in the 0.1.x series will continue to run with version 0.1.2.
SixtyFPS 0.1.2
API to access Global singletons
Structures in .60 markup can be instantiated as
global singletons
throughout your design. To make it easier to share data and callbacks between the UI design and your
native code, you can now also access global singletons from Rust and C++. Use
the export syntax
in your entry point .60 file and the global()
function on the main instance to get a reference. In the C++ and Rust interpreter APIs, globals
are accessed by name, for example using set_global_property().
For example, consider this global in a .60 file:
export global Logic := {
property <string> player-name;
callback to-uppercase(string) -> string;
}
// ... more component that can use Logic ...
MyApplication := Window { /* ... */ }
It is possible to access the global singleton from native code in the following ways:
In Rust:
let app = MyApplication::new();
app.global::<Logic>().set_player_name(
"Ferris".into()
);
app.global::<Logic>().on_to_uppercase(
|arg| arg.to_uppercase().into()
);
In C++:
auto app = MyApplication::create();
app->global<Logic>().set_player_name("Konqui");
app->global<Logic>().on_to_uppercase(
[](std::string a) {
std::transform(a.begin(), a.end(),
a.begin(), toupper);
return a;
});
For more information, check out the online Rust docs or C++ docs.
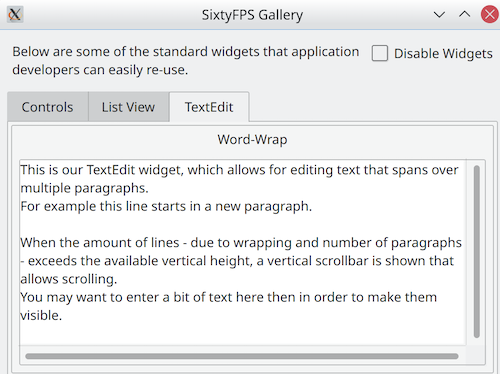
Multi-line Input
We're continuously improving our support for text input on desktop platforms. New in this release
is a basic TextEdit widget, which supports multi-line text editing.

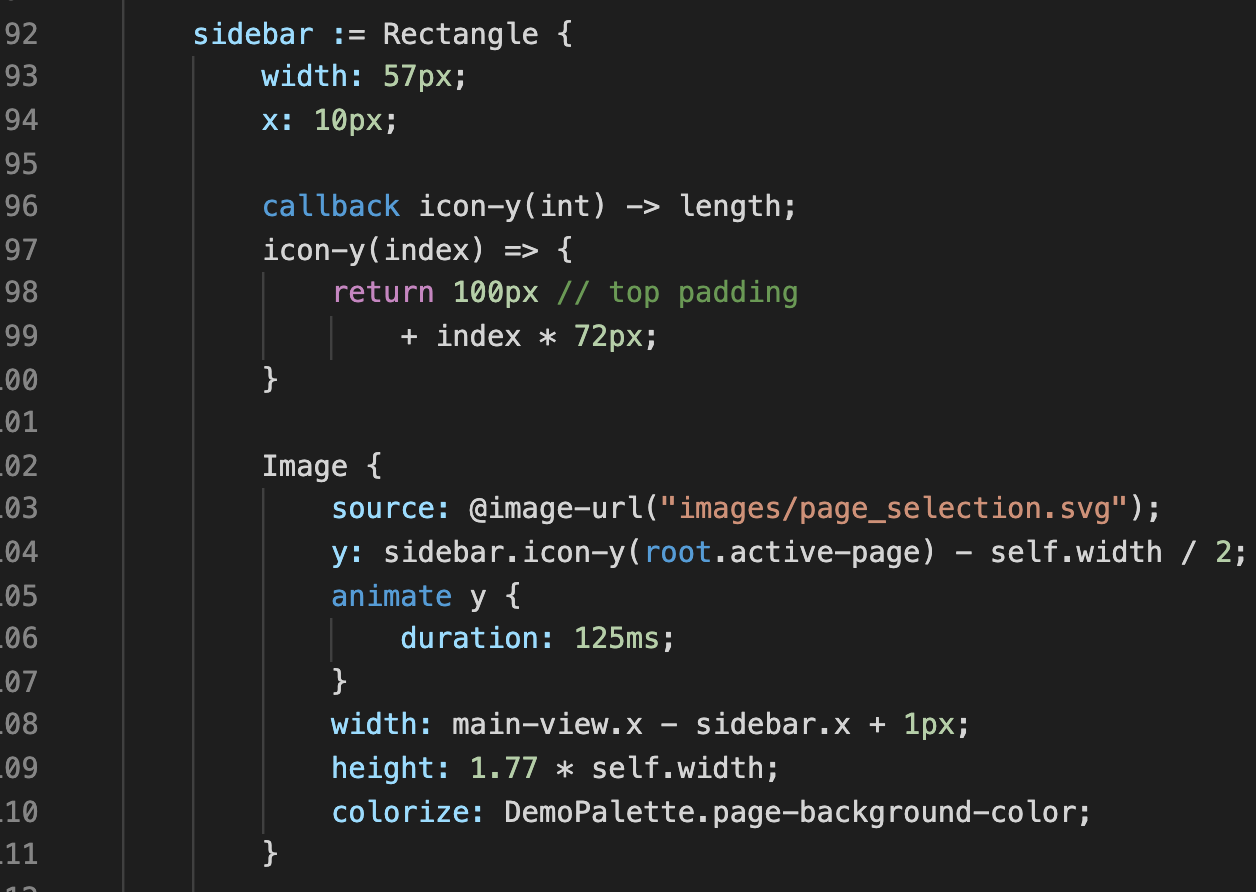
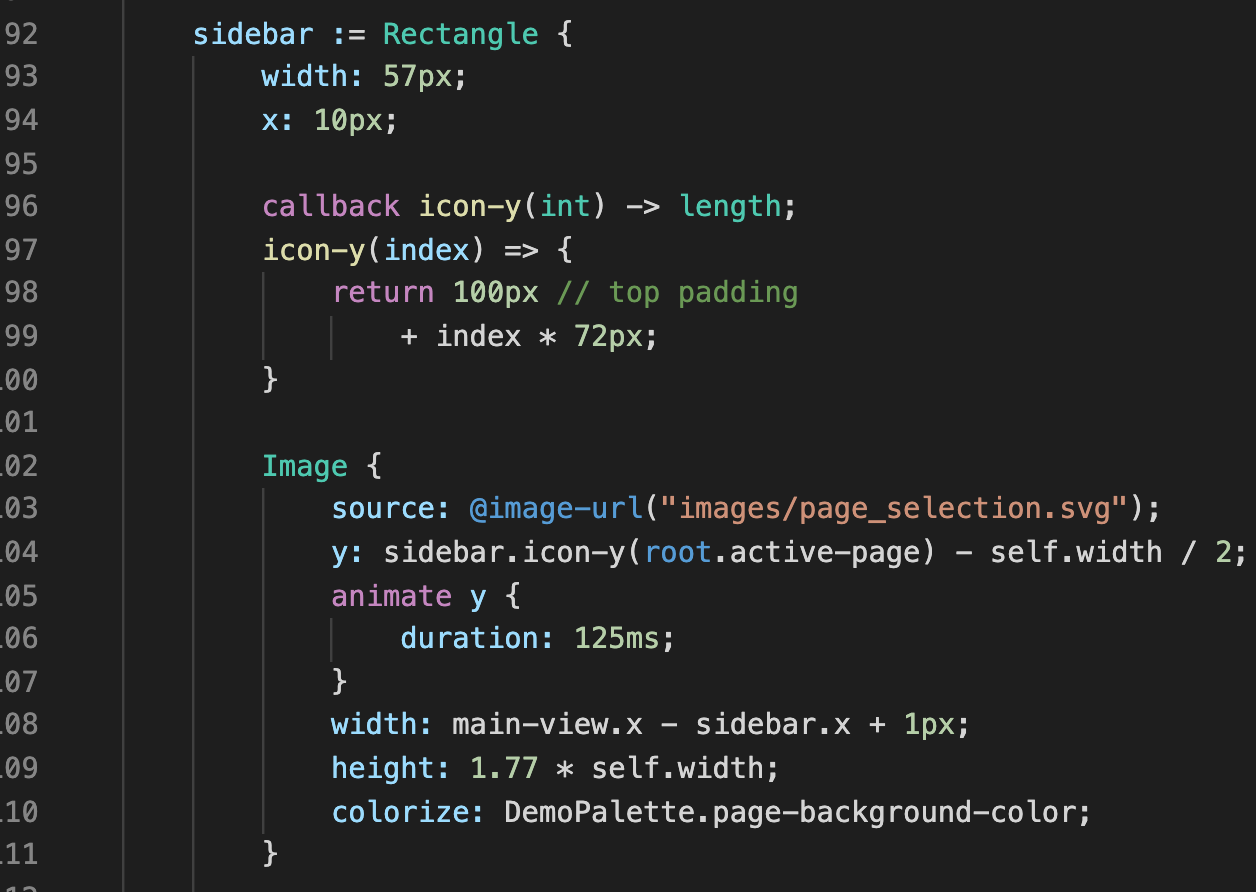
Semantic Syntax Highlighting
Our IDE integration, which includes Visual Studio Code,
is backed by a Language Server Protocol process. In this release we've added
Semantic highlighting to provide an even more refined coloring of .60 markup.
Without semantic highlighting:

With semantic highlighting:

Conclusion
We hope that you'll enjoy upgrading to this new version. If you're using SixtyFPS with Rust and
Cargo, just run cargo update to update your application to the latest release.
If you're using our CMake integration with FetchContent, update the GIT_TAG
entry in your CMakeLists.txt to specify v0.1.2.
For a detailed list of all changes, check out the CHANGELOG.md
Slint is a Rust-based toolkit for creating reactive and fluent user interfaces across a range of targets, from embedded devices with limited resources to powerful mobile devices and desktop machines. Supporting Android, Windows, Mac, Linux, and bare-metal systems, Slint features an easy-to-learn domain-specific language (DSL) that compiles into native code, optimizing for the target device's capabilities. It facilitates collaboration between designers and developers on shared projects and supports business logic development in Rust, C++, JavaScript, or Python.