November 10, 2020 by Olivier Goffart and Simon Hausmann
Introducing SixtyFPS 
We’re Olivier & Simon - two enthusiastic software engineers who enjoy developing software for product teams. Today we’d like to introduce you to our new venture.
What is SixtyFPS?
A fresh, new graphical toolkit for desktop apps and embedded devices
We're building a product to make UI development faster and easier, no matter what programming language, platform, or form-factor. Our toolkit consists of the following key components:
- A design-friendly markup language for UI elements
- A run-time library with APIs in C++, Rust and JavaScript
- An optimizing compiler to compile designs to native C++/Rust
Express user interface constraints and relations
Designing a user interface starts with primitive graphical elements, such as shapes or images. The design you
envision requires placing these elements on a display surface, based on a coordinate system, to produce a visual
hierarchy. We use our .60 markup language to define these elements, where and how they are placed,
and
how they exchange data. Let’s have a look at an example:
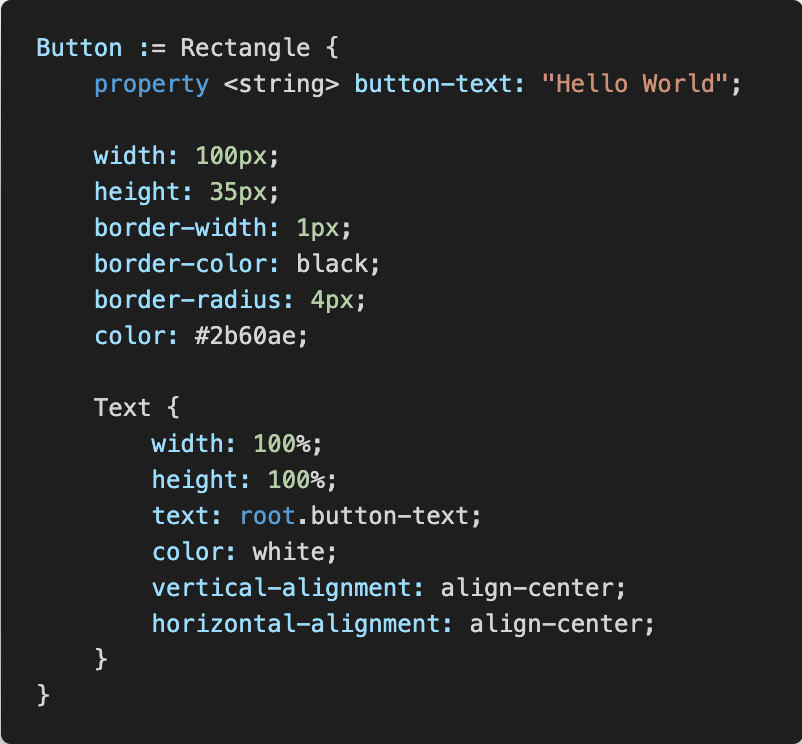
Code

Screenshot

This snippet of code describes a rectangle and a text element that render a button. It looks like a blend of
JSON and CSS, which is intentional. We took the structural aspect of JSON,
added the nice aspects of CSS, such as numbers with absolute or relative lengths, named colors, and
layouts. We also added an automatic property binding system.
There’s a lot more to unpack here. Our constantly-evolving markup language reference documentation is a good starting point for a deeper dive. You can also play with the example above in our experimental online editor.
Performance

As chipsets become faster and RAM becomes cheaper, the scale at which computing devices are produced for our appliances grows. In our experience, software that uses less CPU and memory will always have an edge. An optimized software stack means that save money on the per-unit hardware cost.
We are committed to providing that edge through:
- Our
.60markup compiler generates a carefully designed memory layout. All the components and properties are in one flat memory allocation that is compact and requires minimalmalloccalls. - Our lightweight property system evaluates binding expressions lazily.
- Our rendered uses GPU acceleration by default.
Check out our demos online to get a feeling for how smooth UIs can be, even when compiled to run in a web browser simulation.
Integrate into different languages
One particular aspect of software development that we enjoy is the diverse landscape. Different teams use different programming languages, with their unique constraints and talent pools. We embrace this diversity and believe that a good UI toolkit should support this by making every language feel as if it’s the native toolkit. It’s crucial to provide idiomatic APIs, so that teams can feel right at home. We do this by making sure that:
- Our C++ integration uses modern C++ 17 and comes with built-in CMake support.
- For Rust developers, we offer a convenient crate,
build.rsintegration, and even a proc-macro. - Our NodeJS integration is available via
npmand allows you to write signal handlers in JavaScript and even provide custom data models.
Check out our API documentation for the different languages.
We choose to first support this set of languages because it is the implementation language, another low level language, and a dynamic language. We believe that it will be easy to extend the integration into more programming languages later.
What’s next?
Our project is still in an alpha state. We would love to get your feedback; give it a try. You can provide feedback or join our discussions on our GitHub site.
SixtyFPS in its current shape is a highly customizable, compelling starting point for new UI product developments and prototypes.
We're be happy to engage in contracting work to explore custom UI development projects with SixtyFPS.
Get in touch with us via email.
Slint is a Rust-based toolkit for creating reactive and fluent user interfaces across a range of targets, from embedded devices with limited resources to powerful mobile devices and desktop machines. Supporting Android, Windows, Mac, Linux, and bare-metal systems, Slint features an easy-to-learn domain-specific language (DSL) that compiles into native code, optimizing for the target device's capabilities. It facilitates collaboration between designers and developers on shared projects and supports business logic development in Rust, C++, JavaScript, or Python.